はじめに
前回からの続きでSwiftUIのチュートリアル入門になります。
もと記事サイト

Step0
このセクションでは画像に対して、カスタムviewを作成して、マスク、ボーダー、ドロップシャドウを加えていきます。
Step1
まずは表示するための画像をXcode内にある、プロジェクトのassetに登録します。
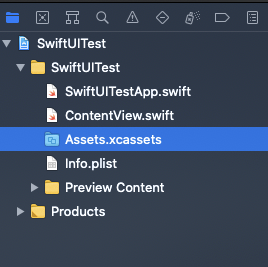
左端に表示されているプロジェクト一覧からAssets.xcassetsをクリック。

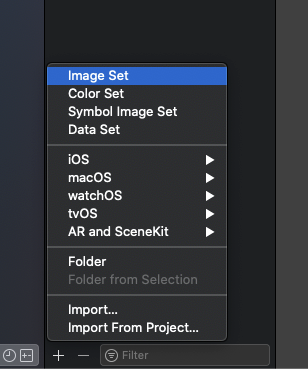
アセット一覧が表示されるので、下の方にある+ボタンを押して、Image Setをクリック。

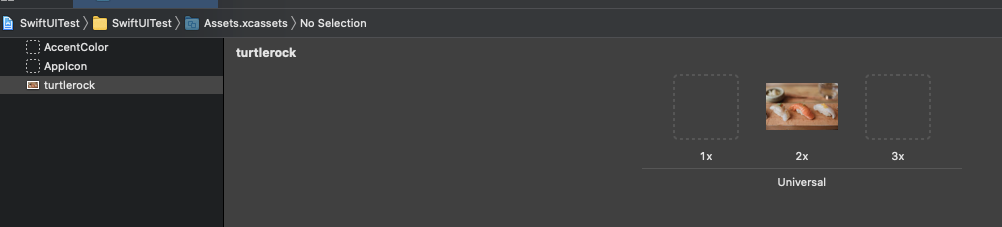
新しくアセットが作成されるので、名前をturtlerockとし、適当な画像をドラッグ&ドロップします。

Step2
カスタムimage viewを作成していきます。
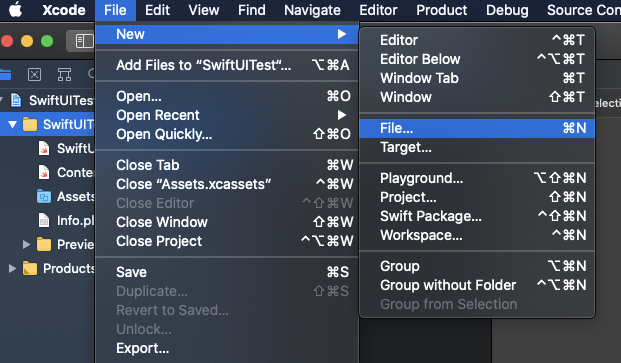
上の方にあるナビゲーションバーからFile > New > Fileを選択。

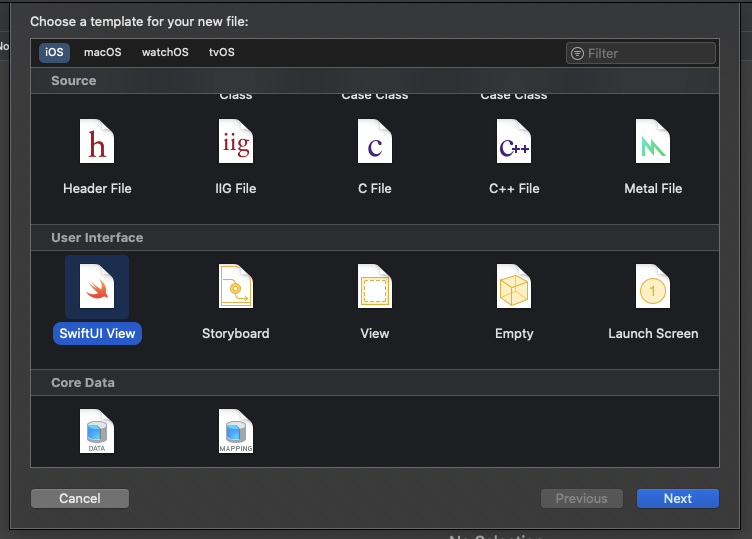
ファイル一覧が表示されるので、User Interface欄にある、SwiftUI Viewを選択して、Nextボタンを押します。

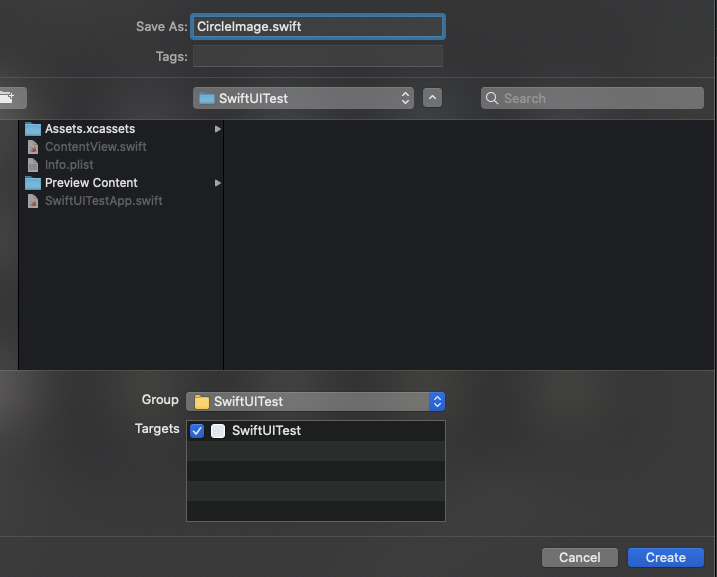
ファイル名をCircleImage.swiftとし、Createボタンを押してファイルを作成します。

Step3
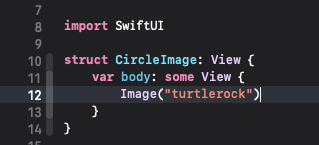
デフォルトでText("Hello, World!")が作成されているので、これを削除。
代わりにImage("turtlerock")を追加します。

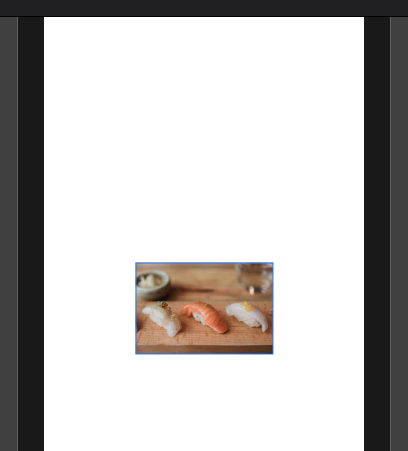
先程追加した画像が表示されました!

Step4
デフォルトの画像の形状が四角なので、そのまま表示されています。
これをマスクを掛けて丸くします。
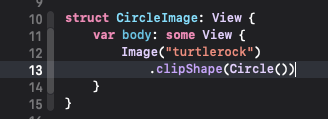
Imageの下に.clipShape(Circle())を追加します。

Step5
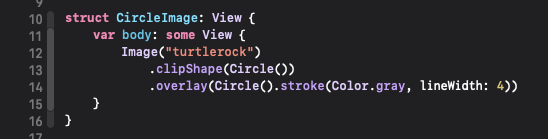
画像にグレーのボーダーを付けます。clipShapeの下に.overlay(Circle().stroke(Color.gray, lineWidth: 4))を追加します。
overlayメソッドに対して、ボーダー太さ4のグレーの円を渡して描画しているようですね。


Step6
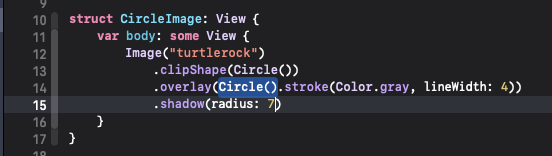
シャドウを付けます。.overlay(Circle().stroke(Color.gray, lineWidth: 4))の下に.shadow(radius: 7)を追加します。
パラメータのradiusで影のサイズを指定できます。
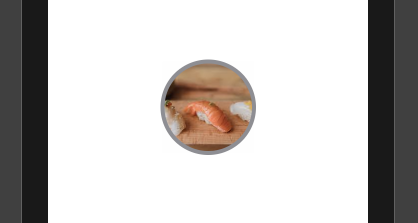
ちょっとぼかしが入りましたね!


Step7
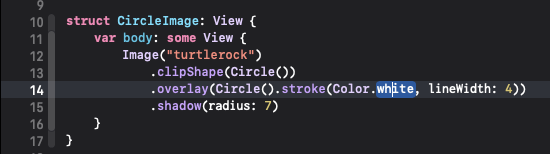
最後にボーダーのグレーの色を白色に変更します。
.overlay(Circle().stroke(Color.gray, lineWidth: 4)) を .overlay(Circle().stroke(Color.white, lineWidth: 4))に変更。


まとめ
手を動かしながらいろいろ調べていると面白いですね。
シュミレータや実機でデバックしなくてもレイアウトが確認できるのは便利です。
いろんなデザインをトレースしたくなってきました。




コメント