はじめに
前回からの続きで、SwiftUIのチュートリアル入門で[Handling User Input編]になります。
もと記事サイト

Handling user input | Apple Developer Documentation
In the Landmarks app, a user can flag their favorite places, and filter the list to show just their favorites. To create...
Step0
このセクションでは、前回までに作成したランドマークリストのセルに、お気に入り表示の星を表示させます。
Step1
プロジェクトのナビゲーション一覧からLandmark.swiftを選択します。

Step2
Landmark structにisFavoriteプロパティを追加します。
読み込みデータのlandmarkData.json内にisFavoriteがあるので、読み込んだ段階でそちらの値を参照して表示する流れになります。
import Foundation
import SwiftUI
import CoreLocation
struct Landmark: Hashable, Codable, Identifiable {
var id: Int
var name: String
var park: String
var state: String
var description: String
var isFavorite: Bool
private var imageName: String
var image: Image {
Image(imageName)
}
private var coordinates: Coordinates
var locationCoordinate: CLLocationCoordinate2D {
CLLocationCoordinate2D(
latitude: coordinates.latitude,
longitude: coordinates.longitude)
}
struct Coordinates: Hashable, Codable {
var latitude: Double
var longitude: Double
}
}Step3
プロジェクトのナビゲーション一覧からLandmarkRow.swiftを選択します。

Step4
Spacerの後ろに、if文でさきほどのLandmark.isFavoriteの値を見て、trueなら星のアイコン画像を表示するようにします。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
}
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
Group {
LandmarkRow(landmark: landmarks[0])
LandmarkRow(landmark: landmarks[1])
}
.previewLayout(.fixed(width: 300, height: 70))
}
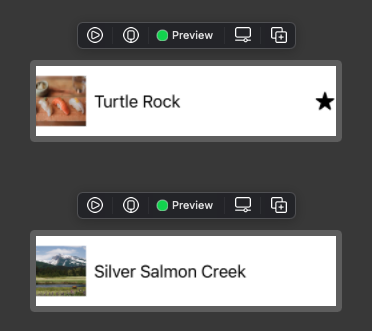
}星のアイコンが表示されない場合はResumeボタンを押して再読み込みさせてください。

Step5
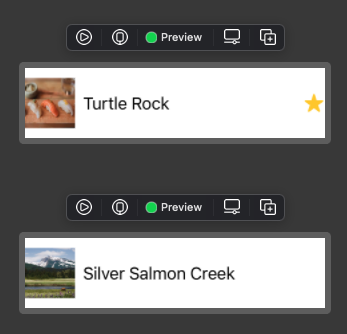
vector画像だから色が付いていないようです。星らしく黄色にしてみます。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
Group {
LandmarkRow(landmark: landmarks[0])
LandmarkRow(landmark: landmarks[1])
}
.previewLayout(.fixed(width: 300, height: 70))
}
}星のアイコンに色が付きましたね!

まとめ
今回はユーザ操作を受け付けるための前準備といった感じでしたね。
次回はisFavoriteの値を見てtrueのものだけをリスト表示する方法になります。




コメント