はじめに
前回からの続きでSwiftUIのチュートリアル入門になります。
もと記事サイト

Building lists and navigation | Apple Developer Documentation
With the basic landmark detail view set up, you need to provide a way for users to see the full list of landmarks, and t...
Step0
ここではプレビュー端末の変更、複数端末をまとめて表示する方法を紹介します。
ちなみにデフォルトのデバイスはXcodeのターゲットで選択されているものになります。

Step1
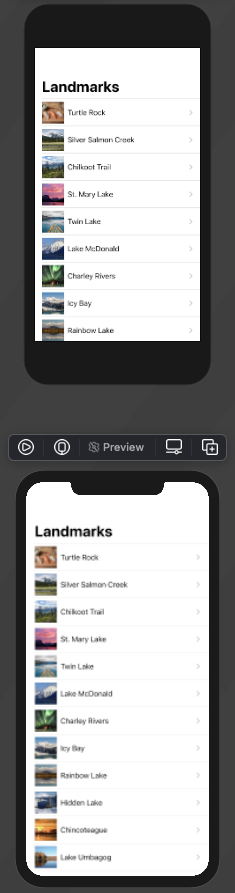
プレビューのデバイス端末をiPhone SEで表示してみます。.previewDeviceを付けてデバイスを指定しています。指定すると自動でプレビューが切り替わりますね。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
.previewDevice(PreviewDevice(rawValue: "iPhone SE (2nd generation)"))
}
}Step2
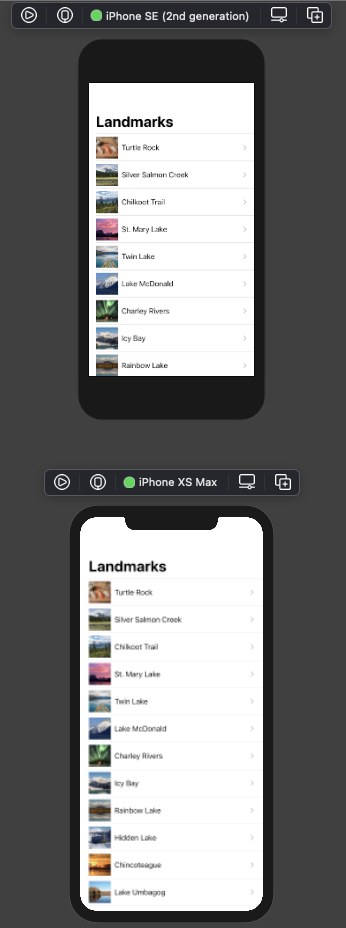
プレビュー内でForEachを使用して複数デバイスを指定できます。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE (2nd generation)", "iPhone XS Max"], id: \.self) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
}
}
}
Step3
previewDisplayNameを使用すればデバイスに名前を表示できます。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE (2nd generation)", "iPhone XS Max"], id: \.self) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
.previewDisplayName(deviceName)
}
}
}
Step4
複数デバイス指定すればいろいろなデバイスを一括で表示できます。
まとめ
複数デバイスを並べて表示して確認できるのはとてもいいですね。
今回でやっと[Building Lists and Navigation編]が終わりました!長かった(笑)
次回からは[Handling User Input編]を進めて行きたいと思います。




コメント