はじめに
前回からの続きで、SwiftUIのチュートリアル入門になります。
元記事サイト

Step1
まずはインスペクターを使ってText viewを変更していきます。
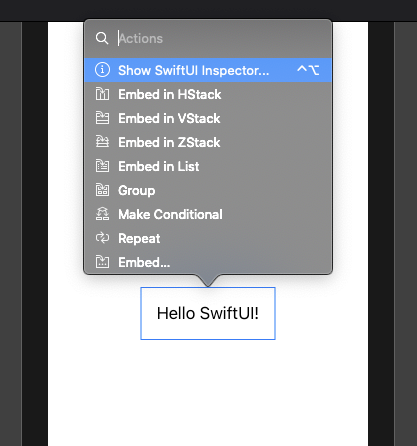
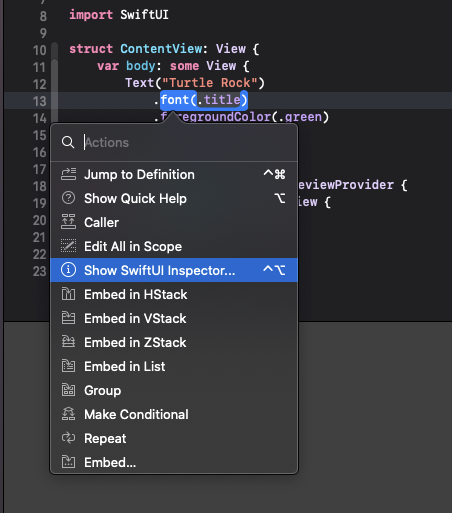
プレビュー画面でHello SwiftUIと表示されているText viewを、Commandボタンを押しながらクリックします。するとポップバーが表示されるので、その中のShow SwiftUI Inspectorを選択します。

Step2
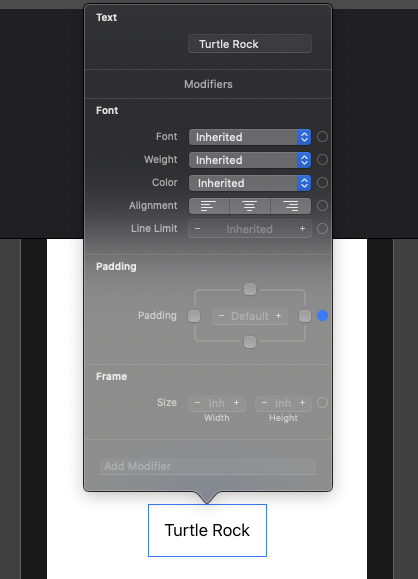
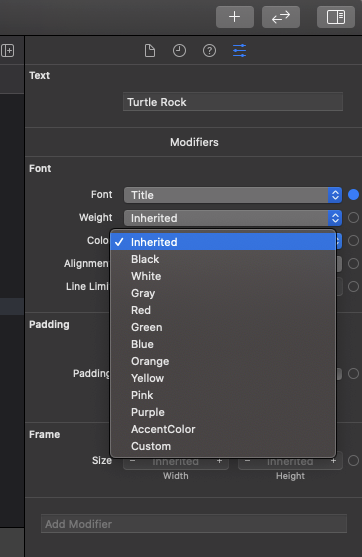
次にプロパティ一覧が表示されるので、その中のText欄の文字をTurtle Rockに変更し、ポップバー外をクリックすると、Text viewへ変更が反映されます。

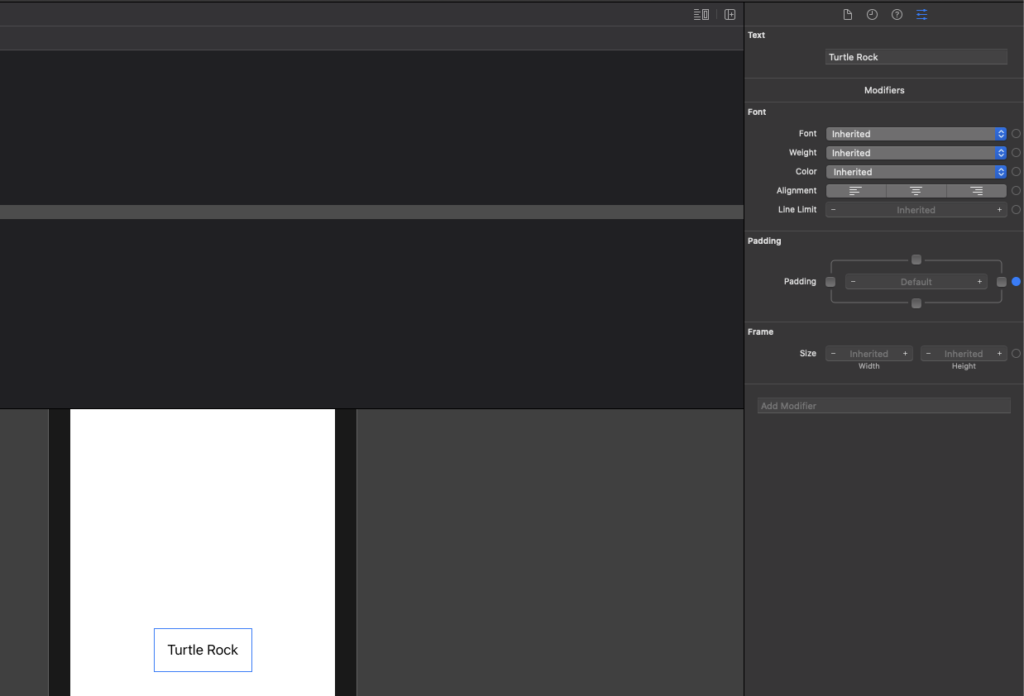
ちなみにText viewをクリックして、画面右側に表示されるインスペクターバーにも、
ポップバーと同じものが表示れています。

Spte3
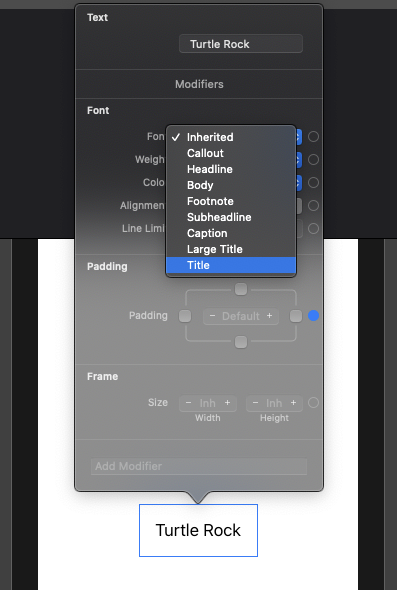
Font のドロップダウンをクリックしてTitleを選択します。
(ちなみにSwiftUIのviweを変更するためのメソッドをModifierというようです。)
実際のフォントサイズはユーザ端末の設定で変わるようになっています。

Step4
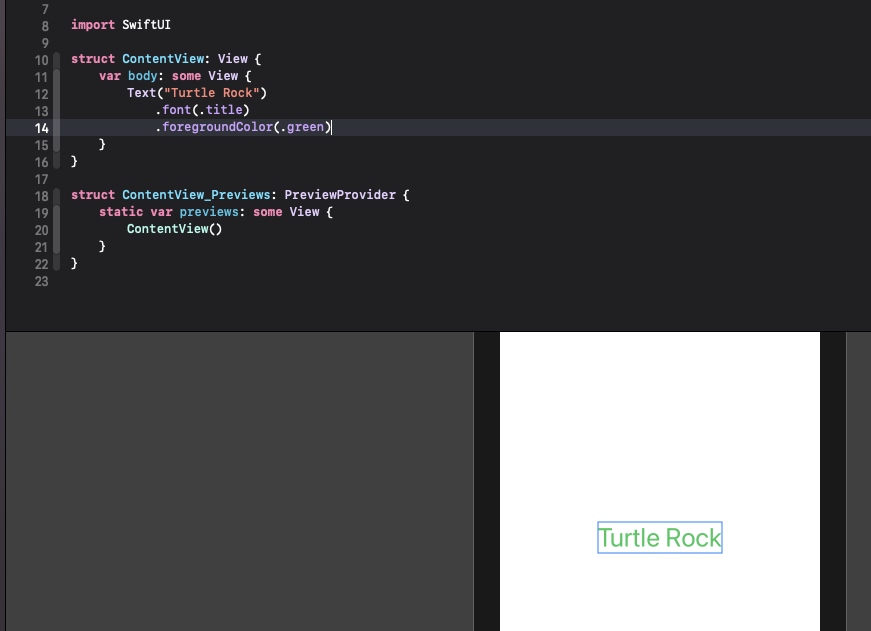
次はコードを直接編集していきます。.padding() を foregroundColor(.green)に変更します。
するとプレビューに表示されている文字が緑色に変更されました。

Step5
今度はコード上のText("Turtle Rock")のText部分をCommandを押しながらクリックします。
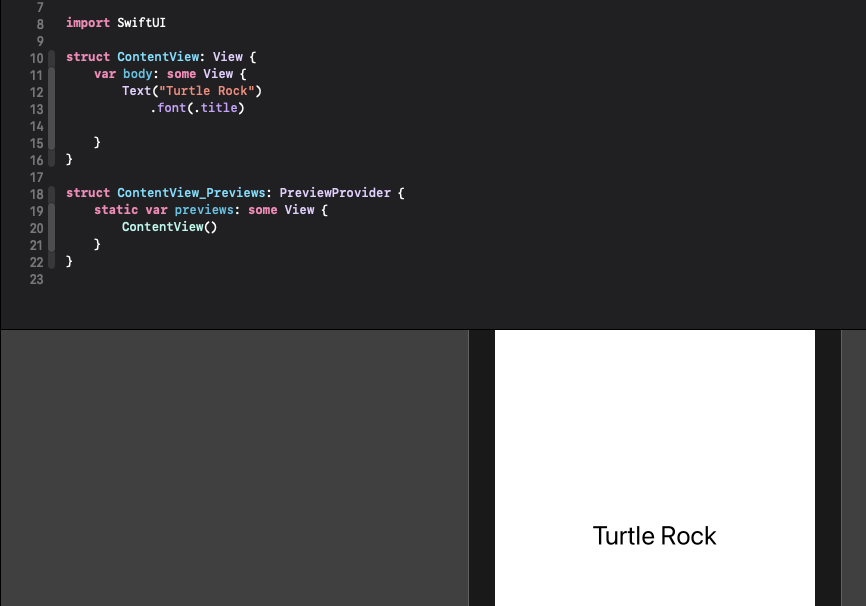
するとポップバーが表示されるので、Show SwiftUI Inspectorを選択し、Color のドロップダウンからInheritedを選択。コード上の.foregroundColor(.green)が削除されてText viewの文字が黒色に戻ります。


Step6
ちゃんと.foregroundColor(.green)が消えましたね。

まとめ
UIKitからいろいろと変更されており、慣れるまで時間がかかりそうですね。
覚えることがたくさんありそうなので、じっくり進めていこうかと思います。




コメント