はじめに
前回からの続きで、SwiftUIのチュートリアル入門になります。
もと記事サイト

Step0
ここではStackの使い方を紹介します。body プロパティは一つのviewしか返却できません。そのため複数のviewを使用するには、ここで紹介するStackを使用します。
Step1
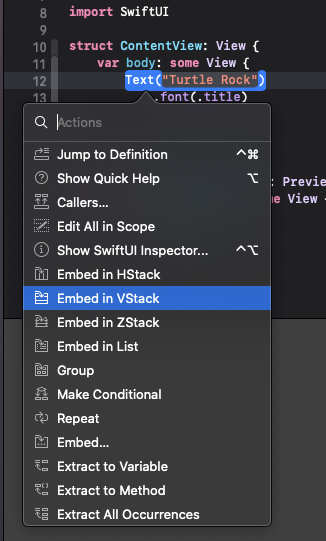
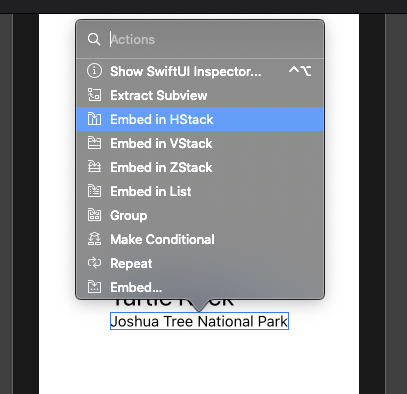
コード上のTextをCommandを押しながらクリック、ポップバーが表示されるので、Embed in VStackを選択します。Vstack を使用することで複数のviewを垂直方向に配置することができます。

Step2
Xcodeの右上にある+ボタンを押すと、もう一つウィンドウが表示されます。

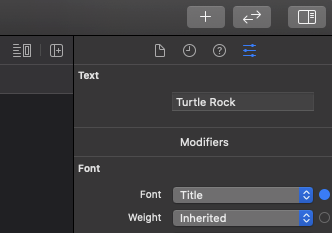
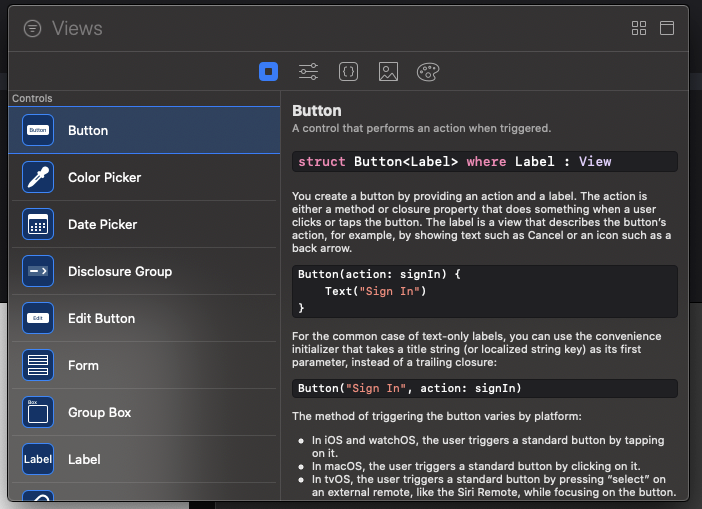
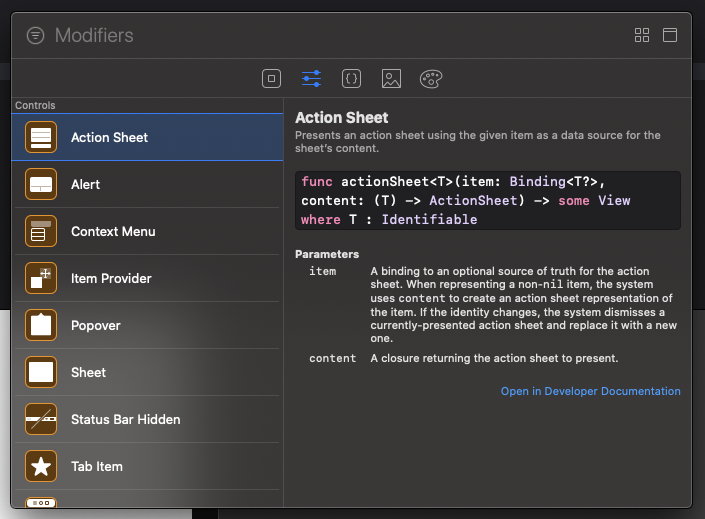
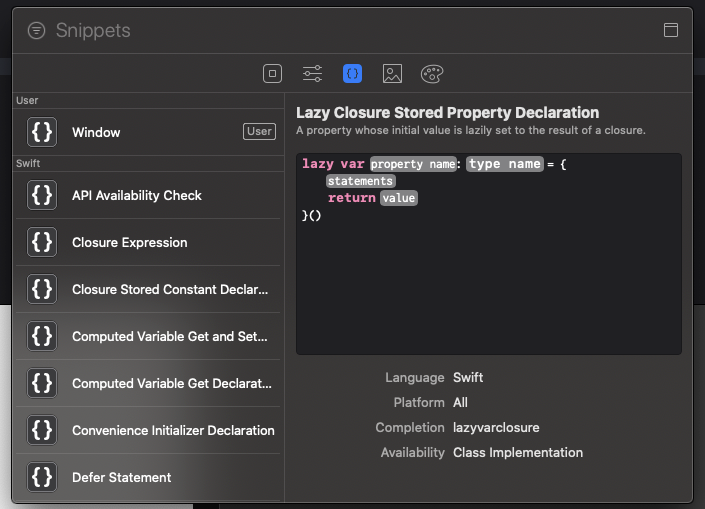
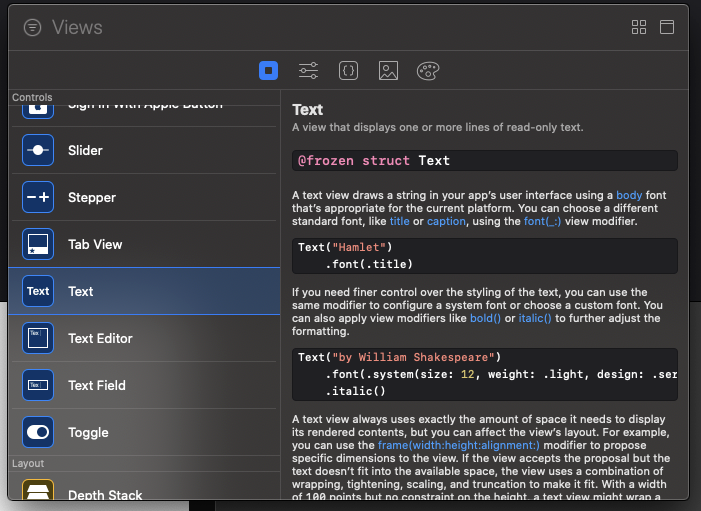
上部中央にボタンが5つ並んでおり、右からコントローラ、アクション、スニペット、メデイア、カラー画面に切り替えできます。
・コントローラー

・アクション

・スニペット

・メディア

・カラー

今回はコントローラ内にあるTextを選択し、Turtle RockのTextの下にドラッグ&ドロップします。

Step3
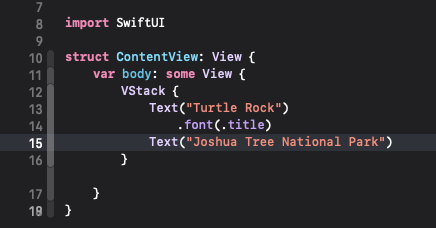
新規追加したTextの文字を“Joshua Tree National Park”に変更しました。

Text("Joshua Tree National Park")の下に.font(.subheadline)を追加します。
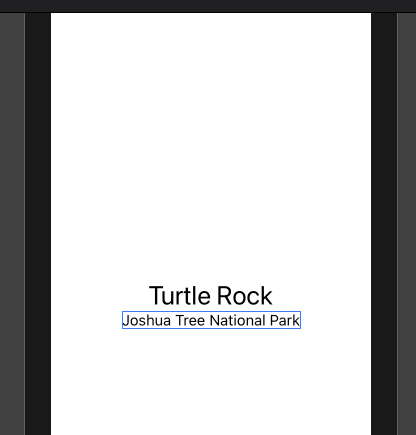
フォントファイズが小さくなりましたね。

Step5
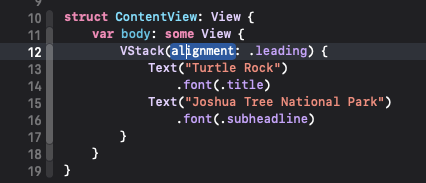
VStackのinitializerに表示位置のプロパティを追加し、左端揃いで表示するようにします。
何も指定しない場合、デフォルトはセンター表示になります。
VStack(alignment: .leading)を追加しました。

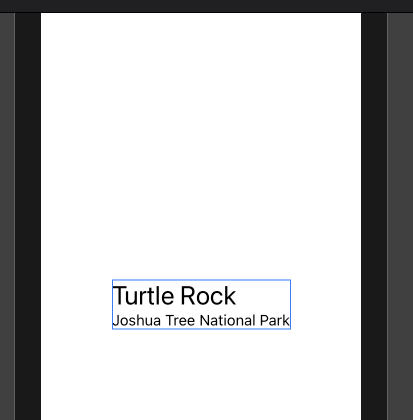
文字が左端揃いになってますね。

Step6
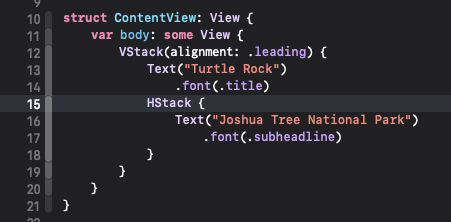
次はポップバーからHStackを使い、水平方向にTextを並べます。
プレビュー画面で“Joshua Tree National Park”のtextをCommandを押しながらクリックします。

“Joshua Tree National Park”がHStackの中に含まれました。

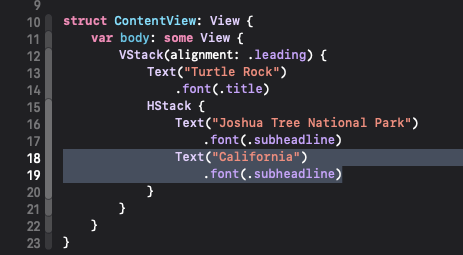
HStackの中にもう一つTextを追加します。

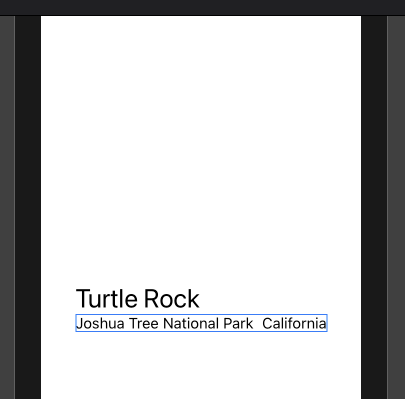
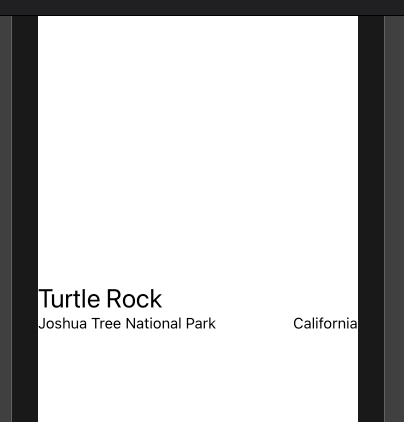
“Joshua Tree National Park”のあとに”California”が水平位置に続いて表示されていますね。

Step8
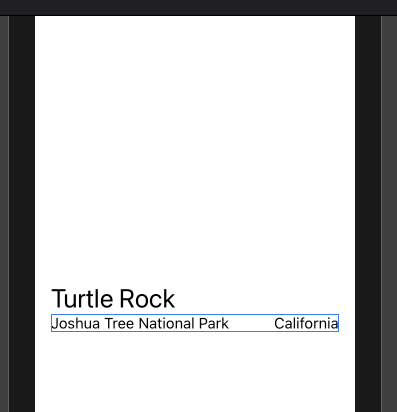
Spacer を使ってParkとStateの間にスペースを入れます。
これによって真ん中に表示されていた文字がサイドに広がり、画面いっぱいに表示されます。


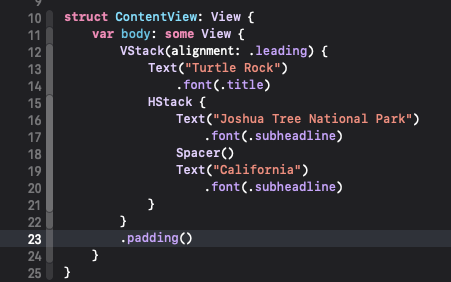
Step9
最後に、Padding()メソッドを追加してVStackの周りに余白を追加します。


余談
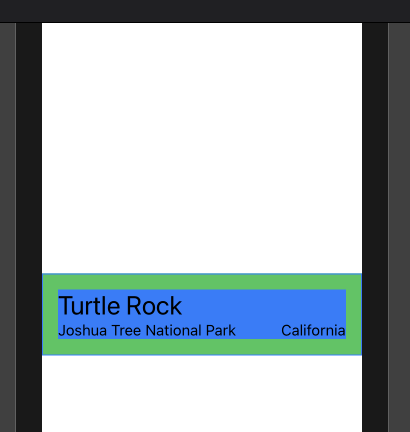
ちょっと分かりづらいので、paddingで付けた余白に色を付けてみました。
緑色の部分が余白になります。今回の場合だと上下左右に余白が付いています。

まとめ
レイアウトを組む際にstackは必須になるかと思います。
今回のような簡単な使用ではUIKitのstackviewより使いやすくなっているかまだ分かりませんが、
複雑な入れ子になった場合にコードでも構造を把握できるので、
意図したレイアウトにならない場合にデバッグしやすいかなと思います。




コメント