こんちには、フリーのITエンジニアでWeb(PHP:Laravel)のバッグエンドをメインにフルリモートでお仕事させて頂きながら、個人開発でiOSアプリを作っているMoritaです。
TableViewCellのセクションごとにチェックマークを付けたり消したりしたかったので、
その方法を試してみました。
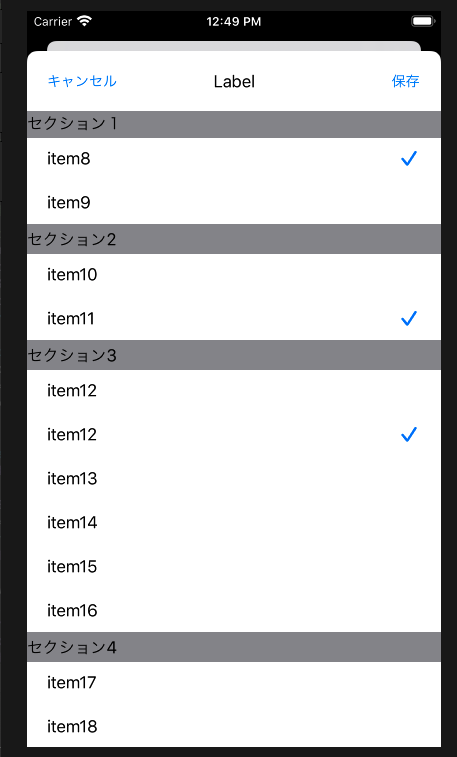
実装結果
セクションでチェックできるセルは1つ、もしくはチェック0にできます。
他のセクションのチェックマークの表示には影響しません。

実装方法
まずTableViewのallowsMultipleSelectionプロパティはtrueとし、複数行選択できるようにします。
tableView.allowsMultipleSelection = true次にセル選択イベントのdidSelectRowAtに選択されたセルと同じセクションにあるセルのaccessoryTypeプロパティを.noneにし、チェックマークを消します。
最後に選択されたセルに.checkmarkでチェックマークを付けています。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let cell = tableView.cellForRow(at: indexPath)
let selectedIndexPaths = tableView.indexPathsForSelectedRows
if selectedIndexPaths != nil && (selectedIndexPaths?.contains(indexPath))! {
if let paths = selectedIndexPaths {
for path in paths {
if indexPath.section == path.section {
let checkedCell = tableView.cellForRow(at: path)
checkedCell?.accessoryType = .none
}
}
}
}
cell?.accessoryType = .checkmark
}
チェックマークが付いたセルがタップされた場合に、マークが消えるようにします。
func tableView(_ tableView: UITableView, didDeselectRowAt indexPath: IndexPath) {
let cell = tableView.cellForRow(at: indexPath)
cell!.accessoryType = .none
}まとめ
ループでセクション内の全てのセルに対してチェックマークを消す処理をしているので、セル数が多くなると重くなる可能性が考えれれます。
現状でもタップの反応が悪い気がするので、もっといい方法があれば教えて下さい。
m(_ _)m


コメント