はじめに
前回からの続きでSwiftUIのチュートリアル入門で、[Handling User Input編]になります。
もと記事サイト

Handling user input | Apple Developer Documentation
In the Landmarks app, a user can flag their favorite places, and filter the list to show just their favorites. To create...
Step0
このセクションでは前回作成したお気に入りの絞り込み機能を、画面上に配置したトグルを切り替えることで動的に状態を変更できるようにします。
Step1
Listのイニシャライザで使用していたLandmarksをForEachでループして取得します。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = true
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List {
ForEach(filteredLandmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}Step2
Listの先頭にトグルを配置します。Toggleのイニシャライザに$showFavoritesOnlyを渡します。
こうすることでshowFavoritesOnlyプロパティの値の変更がバインドされます。
注意する点としては、変数の前に$を忘れず付けましょう。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = true
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List {
Toggle(isOn: $showFavoritesOnly) {
Text("Favorites only")
}
ForEach(filteredLandmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
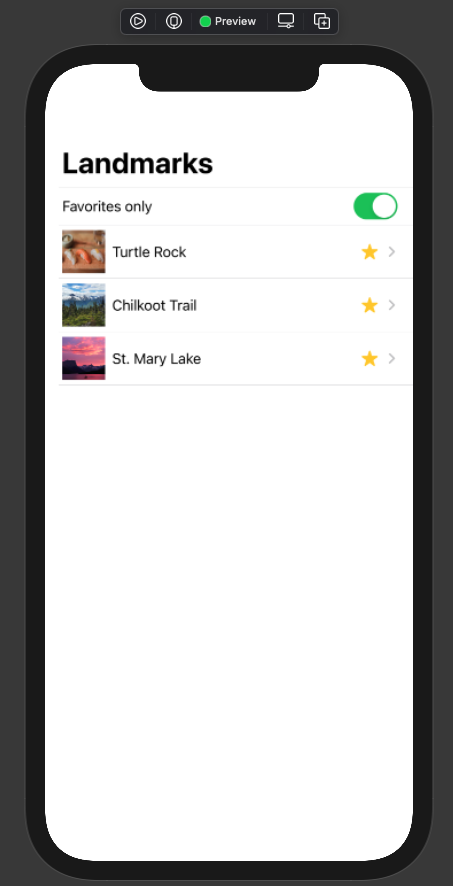
}トグルが先頭に表示されました!

Step3
実行する前にshowsFavoritesOnlyのデフォルト値をfalseにしておきましょう。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = false
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List {
Toggle(isOn: $showFavoritesOnly) {
Text("Favorites only")
}
ForEach(filteredLandmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}Step4
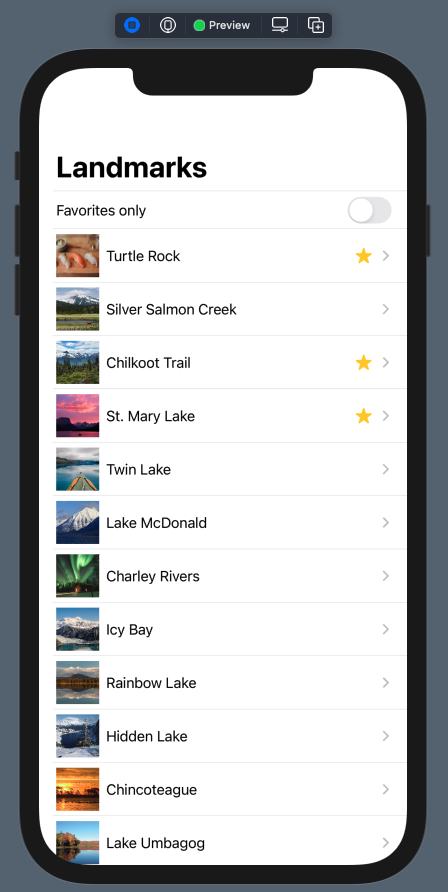
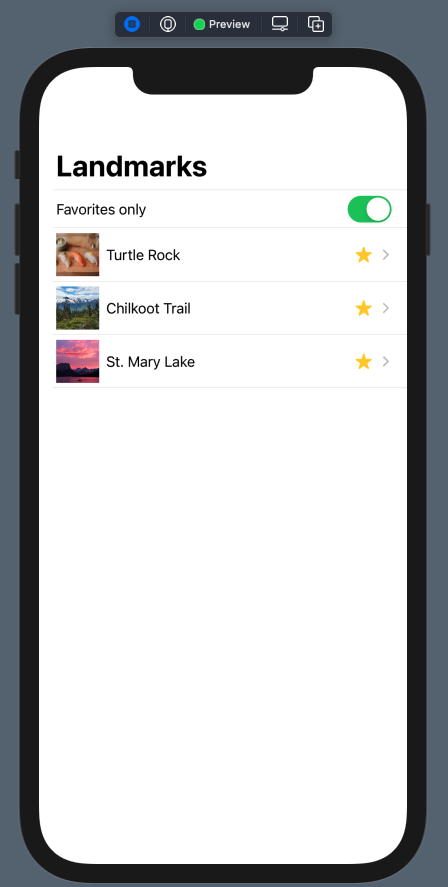
ライブプレビューモードにして実行してみましょう。
トグルを切り替えることで全件表示とお気に入りオンリーが切り替えできましたね!


まとめ
bindingいいですね!
いちいち切り替えロジックとか書かなくていいのはシンプルで感激です。




コメント