はじめに
前回からの続きで、SwiftUIのチュートリアル入門で[Handling User Input編]になります。
もと記事サイト

Handling user input | Apple Developer Documentation
In the Landmarks app, a user can flag their favorite places, and filter the list to show just their favorites. To create...
Step0
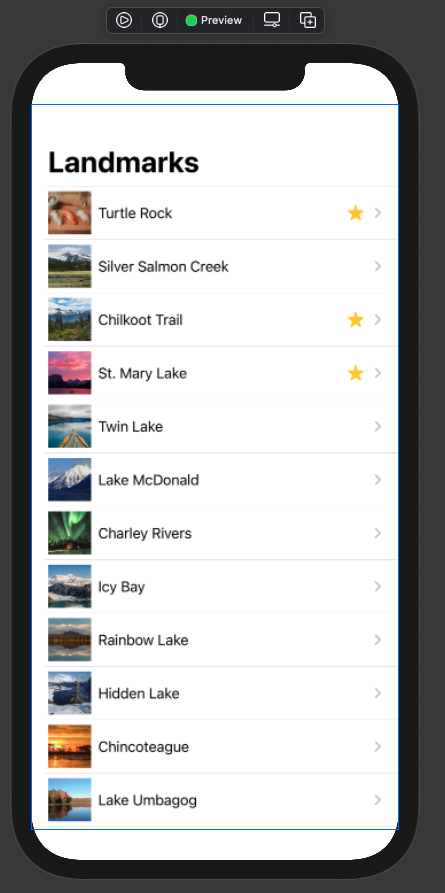
前回ランドマークリストのセルにお気に入りの星を表示させました。
今回はお気に入りのデータだけリスト表示できるようにフィルター処理を追加していきます。
Step1
プロジェクトナビゲーションからLandmarkList.swiftを選択し、前回までにプレビュー表示で複数端末で確認できるようにした部分を、一つの端末だけにします。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}
Step2
のちほど追加するトグルの値を@StateプロパティとしてshowFavoritesOnlyに保存しておくために追加します。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = false
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}Step3
Resumeボタンを押してプレビューを一度再起動させます。
View表示するプロパティを追加・変更した場合はプレビューをリフレッシュする必要があるみたいですね。
Step4
filteredLandmarksというプロパティを作成します。showFavoritesOnlyがfalseの場合はlandmarksのすべての値を返しますが、trueの場合はlandmark.isFavoriteがtrueのものだけを返します。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = false
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}Step5
List内で使用するlandmarksをfilteredLandmarksでフィルターを掛けたものに変更します。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = false
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List(filteredLandmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}Step6
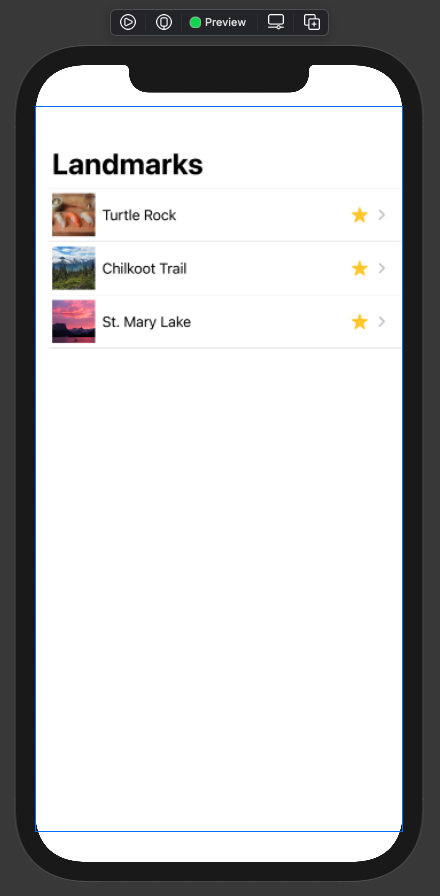
showFavoritesOnlyの値をtrueに変更し、Resumeボタンを押してリフレッシュします。
リスト内にlandmark.isFavoriteがtrueのものだけ表示されますね。
import SwiftUI
struct LandmarkList: View {
@State private var showFavoritesOnly = true
var filteredLandmarks: [Landmark] {
landmarks.filter { landmark in
(!showFavoritesOnly || landmark.isFavorite)
}
}
var body: some View {
NavigationView {
List(filteredLandmarks) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}
まとめ
今回は手動でshowFavoritesOnlyの値を変更しましたが、次回作成するトグルの切り替えで動的に表示を変更していきます。




コメント