はじめに
SwiftUIがリリースされてしばらくたったので、入門してみたいと思います。
英語の勉強も兼ねて、Appleのチュートリアルに沿って自分なりに要約や、コメントを記載しながら進めています。
記事サイト

Step1
Xcodeを開いてCreate a new Xcode projextを選択します。

Step2
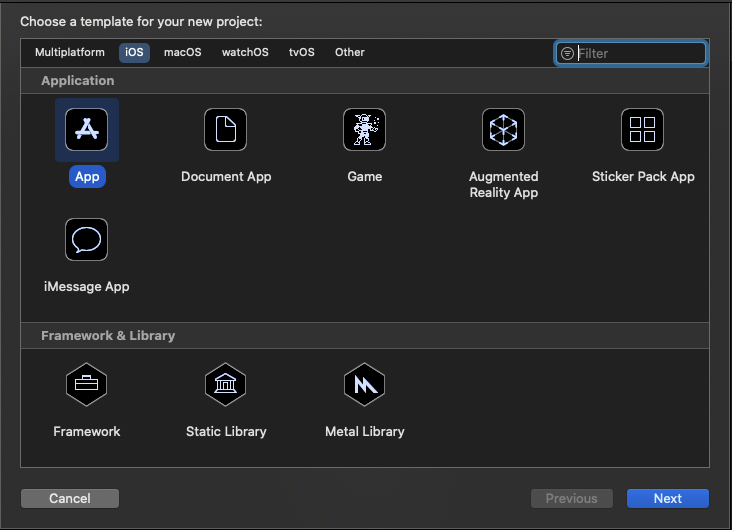
プラットフォームをiOSを選択、テンプレートをAppを選択してNextボタンを押します。

Step3
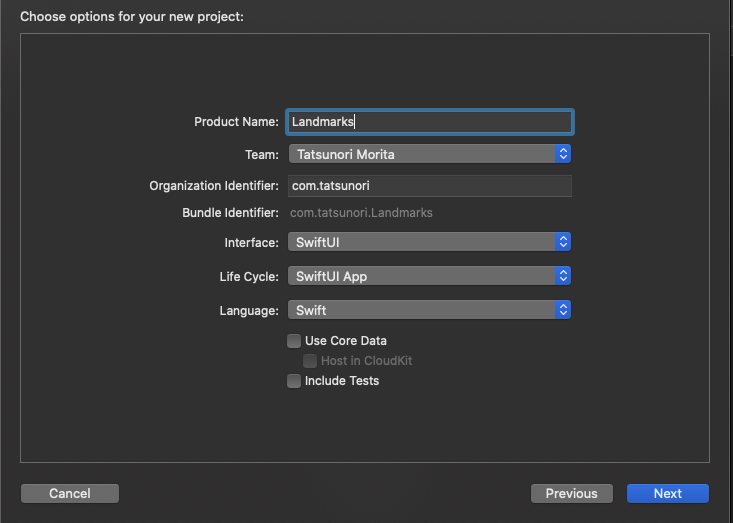
Product NameをLandmarksと記入。(名前は何でもいいです。)
interfaceをSwiftUI、Life CycleをSwiftUI Appで選択し、Nextボタンを押します。
プロジェクトの保存先を任意の場所を選択して保存するとファイルが開きます。

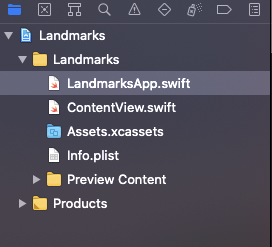
プロジェクトのディレクトリを見るとAppDelegateが無くなっています。
SwiftUIではこれまでのAppDelegateを使用したライフサイクルではなく、
App Protocolを使用したライフサイクルに変更になっているようです。

Step4
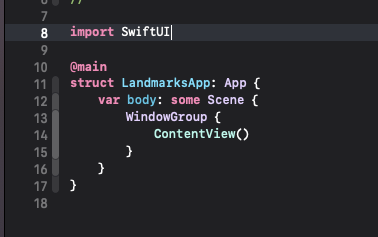
LandmarksAppがSwiftUIでのエントリポイントになります。
中を見ると@mainディレクティブが付いていますね。bodyプロパティが1つないし、複数のスクリーンを生成します。

Step5
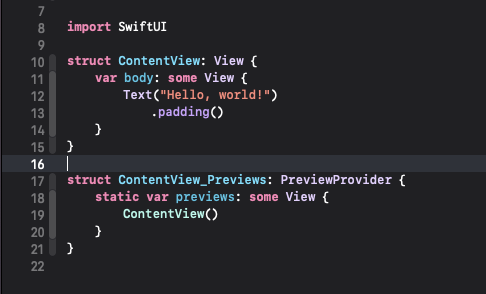
プロジェクトディレクトリにContentView.swiftがあります。
中には2つの構造体が記述されており、1つはView protocolを継承したコンテンツ表示用。
もう1つはコンテンツのプレビュー用になります。

Step6
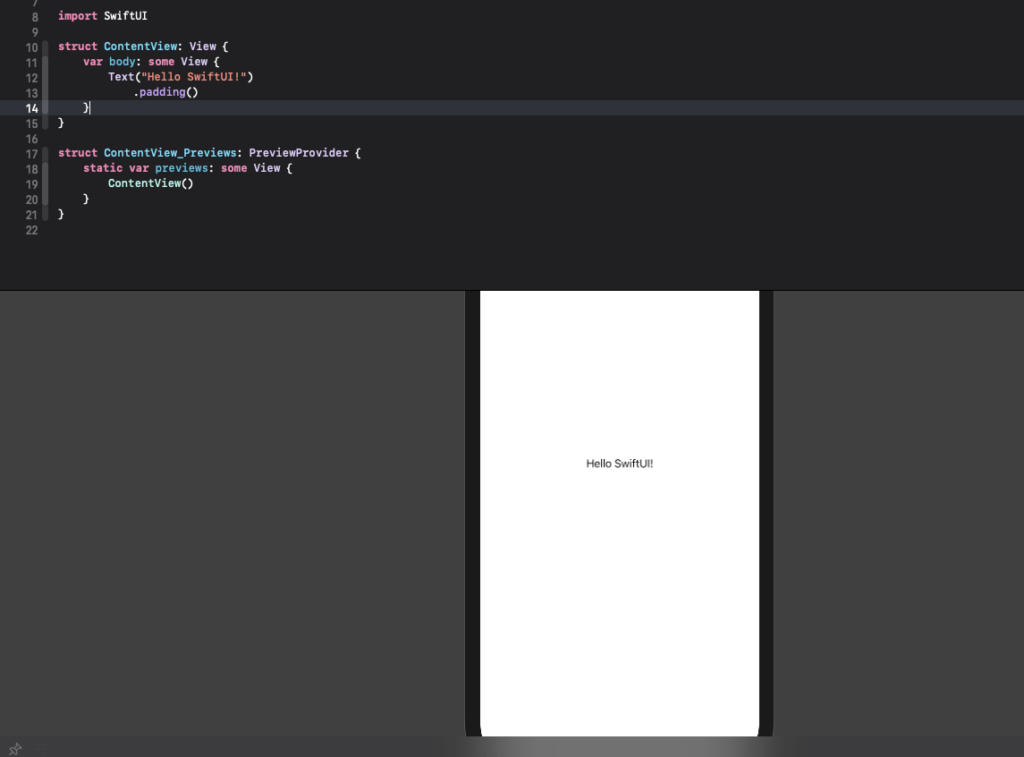
ContentView.swiftの下にプレビューを表示できるのでResumeボタンを押して表示してみましょう。

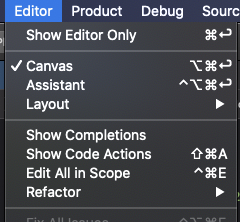
プレビュー領域が表示されていなければ、MacのナビゲーションバーのEditor > Canvasにチェックを入れましょう。

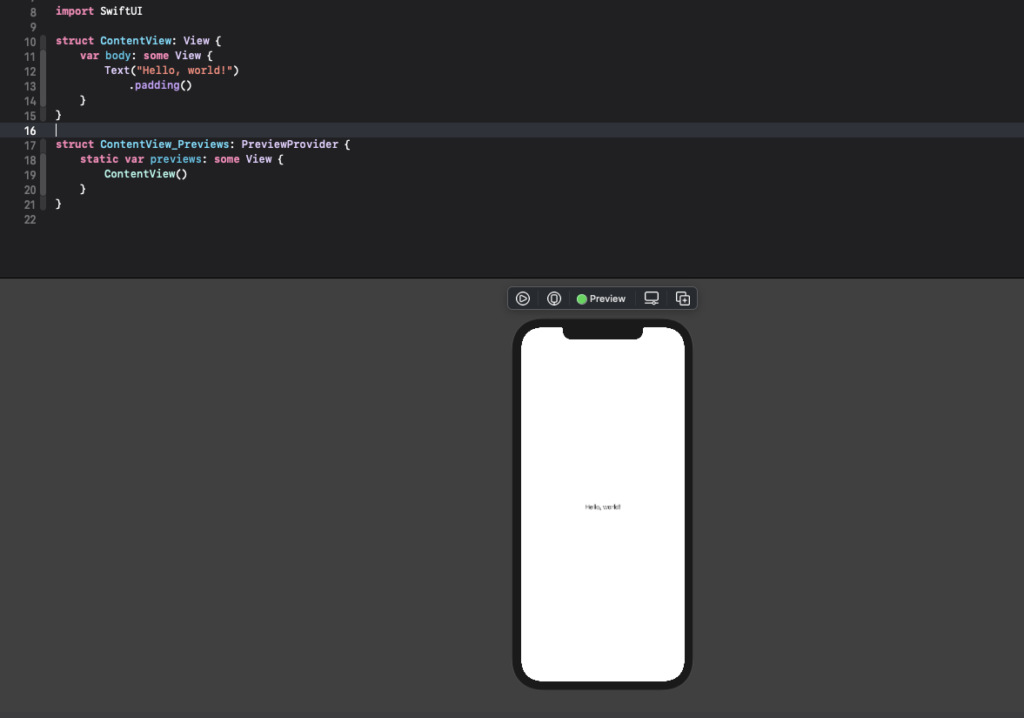
無事にプレビューが表示されました!

プレビュー表示されるまで時間がかかりました。初回ビルドだからですかね。。。^^;
Step7
bodyプロパティに記述されているHello,World!をHello SwiftUI!に変更してみましょう。
リアルタイムに変更が反映されましたね。すばらしい!

まとめ
Section1を進めた感想としては、
リアルタイムで変更がプレビューされるのは良いですね。
変更をいちいちビルドしてシュミレータor実機で確認する時間が省略できるかなと思いました。
ライフサイクルの変更でAppDelegateが廃止されているので、UIKitでの開発から大規模な変更がなされているのは
新しく学習するコストが掛かるので大変ですね。
また、今までAppDelegateで行っていた処理の代替えをどこで行えばいいのか、最初は戸惑いそうです。



コメント