はじめに
前回からの続きで、SwiftUIのチュートリアル入門になります。
もと記事サイト

Creating and combining views | Apple Developer Documentation
This tutorial guides you through building Landmarks — an app for discovering and sharing the places you love. You’ll sta...
Step0
今回はSwiftUIにMapKitを使ってマップを表示していきます。
Step1
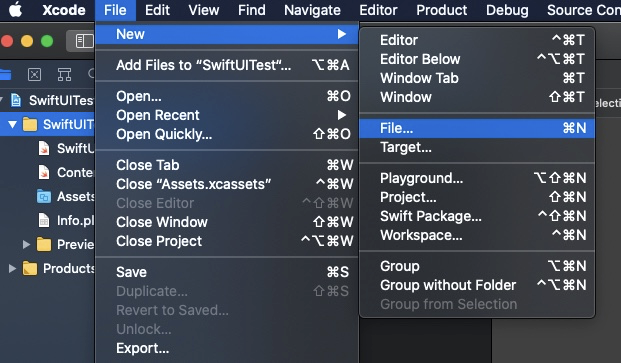
上の方にあるナビゲーションバーからFile > New > Fileを選択。

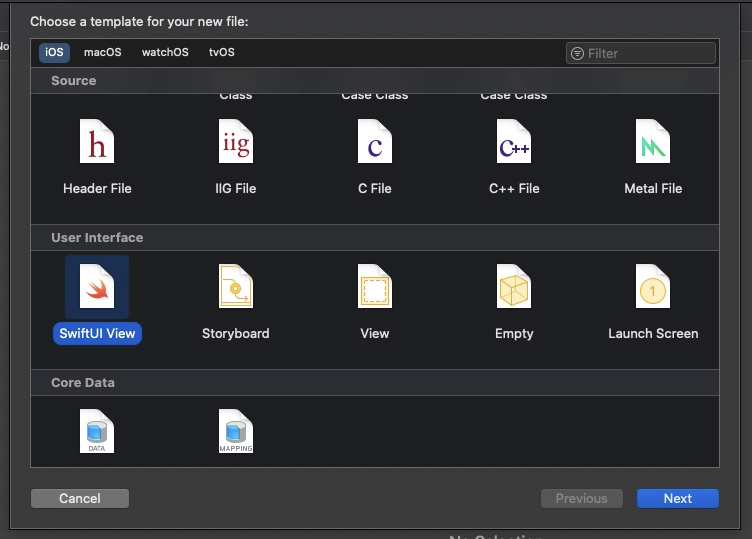
ファイル一覧が表示されるので、User Interface欄にある、SwiftUI Viewを選択して、Nextボタンを押します。

ファイル名をMapView.swiftとし、Createボタンを押してファイルを作成します。
Step2
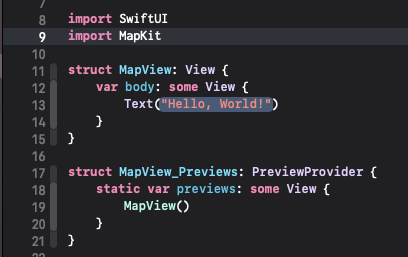
MapKitが使えるようにFrameworkを読み込みます。

Step3
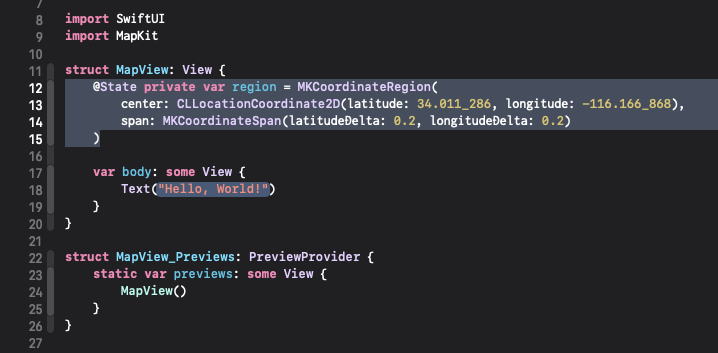
private state変数としてマップ表示位置を宣言しています。
それによって以下の効果があります。
@State付けることで、Structでも更新可能にする。- プロパティの値の変更があった場合、自動的にViewが自動で再描画される。
- プロパティへのアクセスは宣言されたView内のみ。

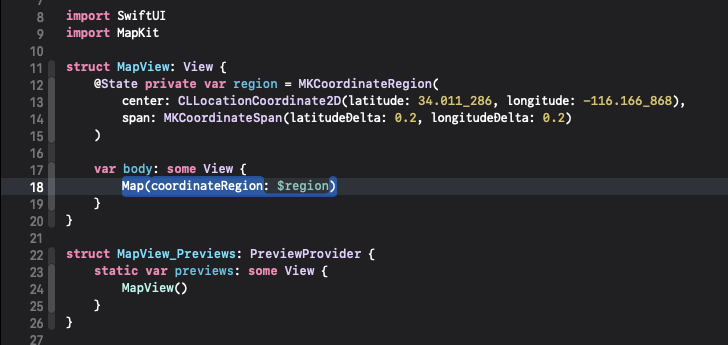
Step4
Text("Hello, World!") をMap(coordinateRegion: $region)に置き換えます。
MapのView生成時に、プロパティで宣言したregionを渡しています。
その際に注意ポイントは$を忘れないようにすることです。
値の変更がある場合は付与する必要があります。

Step5
コードを書き換えただけではマップがプレビューされないので、Live Previewモードの再生ボタンを押します。(青くなっているボタン)

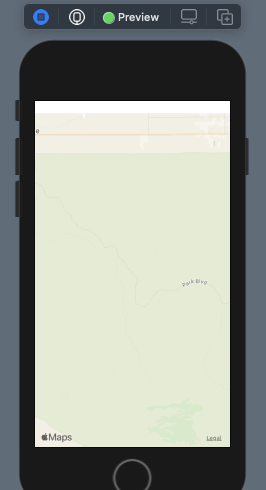
マップが表示されました!とても簡単にマップ表示できしたね。

まとめ
今回はちょっと短めですね。
これまでのセクションではユーザアクションが出てきていないで@Stateの効果がわかりずらいかもしれないですね。@Stateの他に、@ObservedObjectや@EnvironmentObjectもあるようなので、そのへんも時間を作って勉強していきたいですね。




コメント