こんちには、フリーのITエンジニアでWeb(PHP:Laravel)のバッグエンドをメインにフルリモートでお仕事させて頂きながら、個人開発でiOSアプリを作っているMoritaです。
Sketchでは1つのアートボードからいろんなサイズの画像を書き出しすることができて便利です。
iOSアプリの場合解像度の違うものを複数用意しないといけないので重宝する機能です。
アートボードに書き出しをしたいアイコンを作成する
サイズ縦1024✕横1024のアートボードにテキストだけ配置しました。
サイズ1024はApple Storeに公開した際のStoreで使用されるアイコンサイズになります。
書き出しする最大サイズで作成します。

アイコンの画像の書き出し設定をしていく
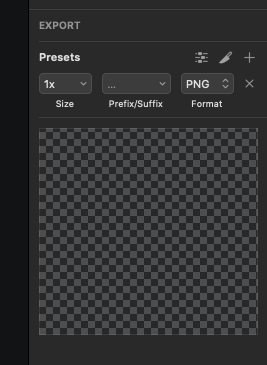
作成したアイコンのアートボードを選択すると、サイドバーにMAKE EXPORTABLEという項目が表示されます。その右にある+ボタンを押します。

Presetsという項目にSize、Prefix/Sufix、Formatが表示されます。
ここに書き出したいサイズを追加していきます。

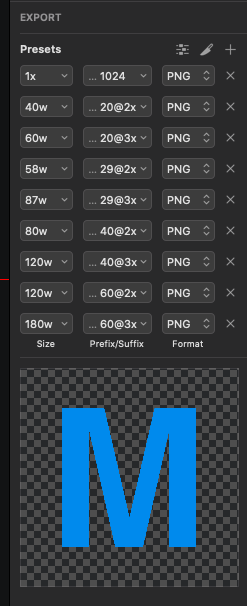
iOS(iPhoneのみ)では現状以下のように設定します。
Size:1xがもとのサイズの1024になります。
40wが縦40✕横40のサイズになります。wを付けることで実際サイズの長さを指定できます。
Prefix/Suffixは解像度の制定になります。@2xや3xはiOSの高解像度指定で、@の前の数字は1xの場合のサイズを表記しています。これは任意でアイコン名に追記しているだけなので入れなくてもいいです。Xcodeに設定する時にわかりやすいので自分は入れています。
Formatは画像の拡張子を指定します。

実際に画像を書き出してみる
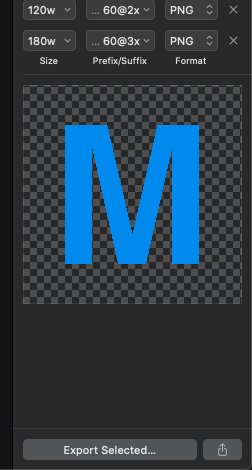
サイズ指定ができたら画像の書き出しをします。
サイドバーの一番下にあるExport Selected…ボタンを押すと画像の保存先を設定して
書き出しをおこなってくれます。

まとめ
Sketchにはプラグインもあるので今回の設定を自動でおこなってくれるものもあるようです。時間があったらそちらも試して紹介したいと思います。



コメント