こんちには、フリーのITエンジニアでWeb(PHP:Laravel)のバッグエンドをメインにフルリモートでお仕事させて頂きながら、個人開発でiOSアプリを作っているMoritaです。
個人でアプリ開発しているのでアイコンも自分で作成しています。
その際にのツールとしてSketchを使用しており、使い方なんかも自分の知る限りで紹介したいと思います。
今回のやりたいことはオブジェクトの一部ボーダーを切り取って消す方法
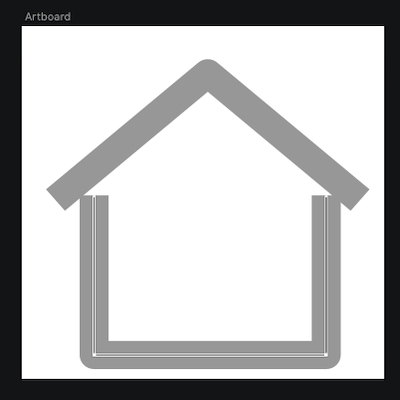
今回はこのようなアイコンを作成します。
ホーム画面用の家のアイコンです。

どんなオブジェクトで構成すれば作成できるか考えてみると、三角形と四角形の組み合わせで作成できそうです。
ただし、そのまま重ねただけだと不要な線が残ってしまいます。

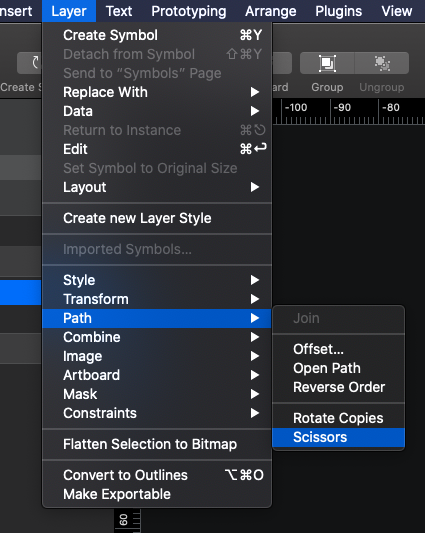
これを削除するためにオブジェクトを選択してツールバーから、
Layer > Path > Scissors を選択

消したいオブジェクトのボーダーの上にカーソルを持ってくるとハサミのアイコンに変わるので
クリックすれば不要なボーダーのみ削除できます。

三角形の底辺と四角形の上辺を消すとこんな漢字になります。
まとめ
ちょっとここの線消したいんだけど、という時に多様するかと思いますので覚えておくと便利ですね。


コメント