はじめに
ソフトウェアエンジニアのTatsunoriです。
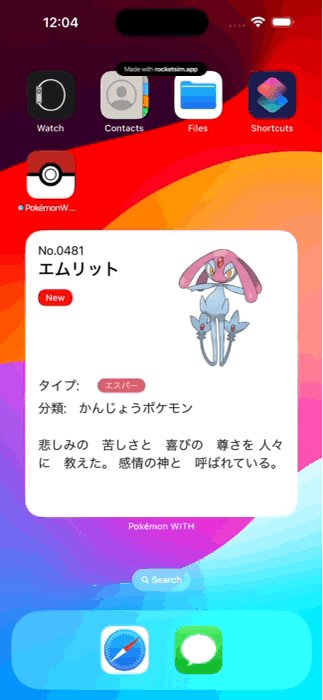
個人開発でポケモンWITHというアプリをつくっています。
ポケモンの画像ローディング時にモンスターボールのアイコンが表示されるようにしたので、
そのことについて紹介したいと思います。
開発環境
- Swift5
- Xcode15.2
- iOS15.5
完成動画

コード
WebImage(url: URL(string: viewModel.frontDefault))
.resizable()
.placeholder {
VStack (spacing: 3) {
Spacer()
Image("Icon")
.resizable()
.frame(width: 30, height: 30)
.cornerRadius(15)
.overlay {
RoundedRectangle(cornerRadius: 15)
.stroke(.black, lineWidth: 2)
}
.rotationEffect(.degrees(rotationDegrees))
.offset(y: offsetY)
.onAppear {
withAnimation(rotateAnimation) {
rotationDegrees = 360
}
withAnimation(moveAnimation) {
offsetY = -50
}
}
}
.scaledToFit()
.frame(width: UIScreen.main.bounds.width * 0.4, height: UIScreen.main.bounds.width * 0.4)ポケモン画像の表示はSDWebImageSwiftUIを使用して、
placeholderの中で画像ローディング中に表示するモンスターボールのアイコン画像を表示しています。
単純にアイコン画像を表示するだけではおもしろくないので、回転させながらY座標位置を変えることで、
モンスターボールが跳ねているような演出をいれてみました。
テスト方法
メインの画像を読み込みするまでの間に表示するインジケーターなので、
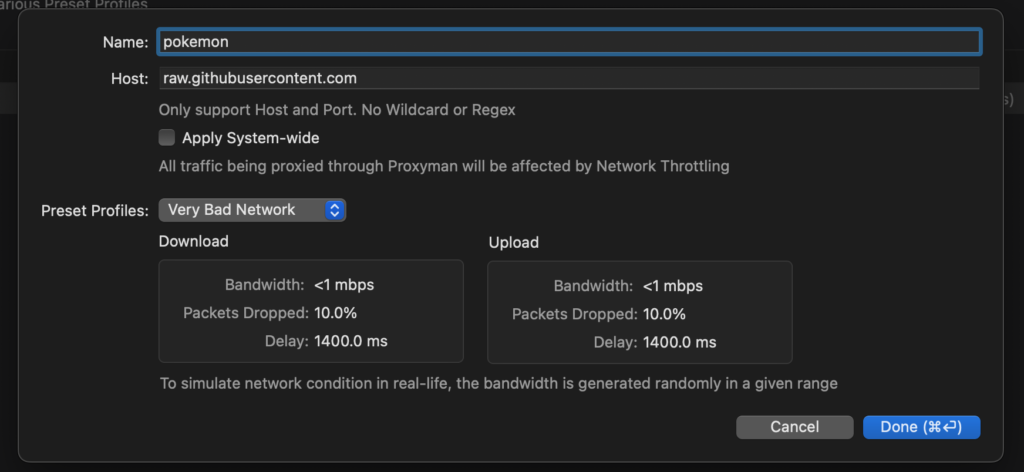
ちゃんと表示されるか確認するためにProxymanを使用しました。
無料でも一部機能は使用できるので、私はフリープランで使用しています。
設定から対象のホストに対してだけ意図的にネットワーク状態を悪くすることができるので、
今回はポケモン画像のURLホストに対して制限をかけ、読み込みを遅くしてローディングアイコンがちゃんと表示されるか確認しました。

おわりに
メインの画像が表示されるまでの間にローディング画像を差し込むだけでUXが向上したので、
小さなことですが使い勝手を良くするには大切なことですね。
参考
https://github.com/Tatsunori-Morita/pokemon_with_ios
https://github.com/SDWebImage/SDWebImageSwiftUI



コメント