はじめに
前回からの続きでSwiftUIのチュートリアル入門になります。
もと記事サイト

Step0
今回はリスト表示をするためのRow Viewを作成していきます。
UIKitでいうところのUITableviewCellといったところですかね。
Step1
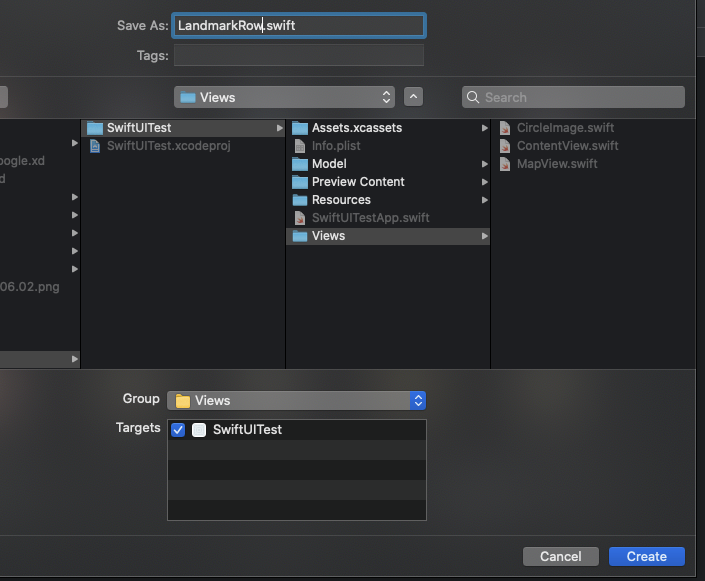
前回のセクションで作成したViewsフォルダに新しくLandmarkRow.swiftファイルを作成します。

Step2
新規追加したViewだとプレビューが表示されていない場合があるので、プレビュー画面のResumeボタンをクリックしてプレビュー表示させます。

初回表示されるまでちょっと時間がかかりますが、プレビュー表示されました。

Step3
LandmarkRowにvar landmark: Landmarkプロパティを追加します。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
Text("Hello, World!")
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow()
}
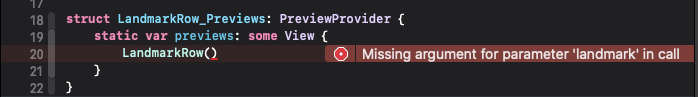
}この時点ではLandmarkRow_Previewsにエラーが表示されます。LandmarkRow()に初期化パラメータがないためです。

Step4
LandmarkRow_PreviewsのLandmarkRow()に初期化用のパラメータとして、配列landmarksの最初の値を渡します。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
Text("Hello, World!")
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
}
}Step5
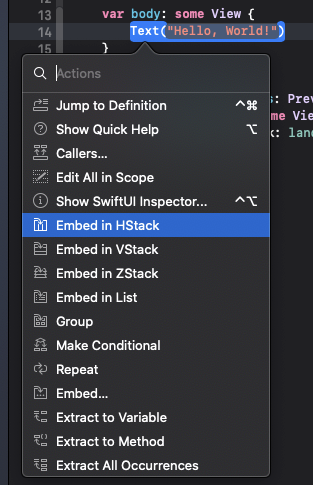
TextをHStackの中にいれます。TextをCommand押しながらクリックで表示されるポップバーのEmbed in HStackを使うと便利です。

import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
Text("Hello, World!")
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
}
}Step6
Textの値をlandmark.nameに変更します。LandmarkRow(landmark: landmarks[0])で渡された配列の先頭のlandmarkの名前が表示できます。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
Text(landmark.name)
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
}
}注)Step3でエラーが表示された影響でプレビューが停止しているので、プレビュー画面のResumeボタンをクリックして再開させます。

Step7
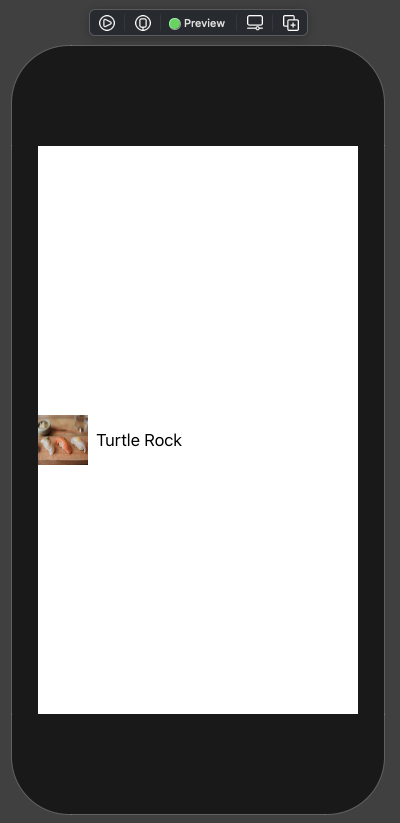
Textの前にimage、後ろにSpacerを追加します。
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
LandmarkRow(landmark: landmarks[0])
}
}テキストの前に画像が表示されました。Spacerが無い場合、画像とテキストがセンター表示されますが、Spacerを追加することでText以降に余白を設定し、結果的に全体を左詰めにしています。

まとめ
リスト表示する際のRowが簡単に作成できましたね。
次回以降に登場するList内のループで要素分表示すればリスト一覧が表示できます。
UIKitのUITableViewを使った場合、設定のためのコードをいくつか記載したりと、全体的に煩雑になりがちですが、SwiftUIは簡素にリスト表示が作成できますね。




コメント