こんちには、フリーのITエンジニアでWeb(PHP:Laravel)のバッグエンドをメインにフルリモートでお仕事させて頂きながら、個人開発でiOSアプリを作っているMoritaです。
起こっている問題
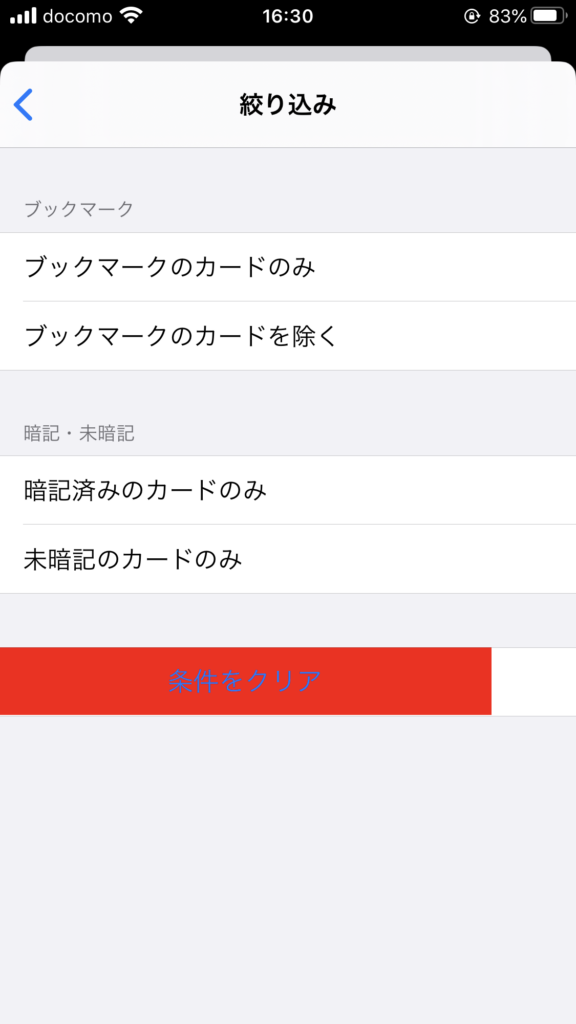
UITableViewCellに直接UIButtonをaddSubView()したところ右端が空いてしまいました。
セルの大きさ分、ボタンを配置するためにボタンのframeにセルのframeを代入したのですが、アクセサリーを表示する部分はframe外のようです。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "UITableViewCell", for: indexPath)
let btn = UIButton(frame: cell.frame)
btn.setTitle("条件をクリア", for: .normal)
btn.backgroundColor = .red
btn.setTitleColor(.systemBlue, for: .normal)
cell.addSubview(btn)
return cell
}
解決する方法
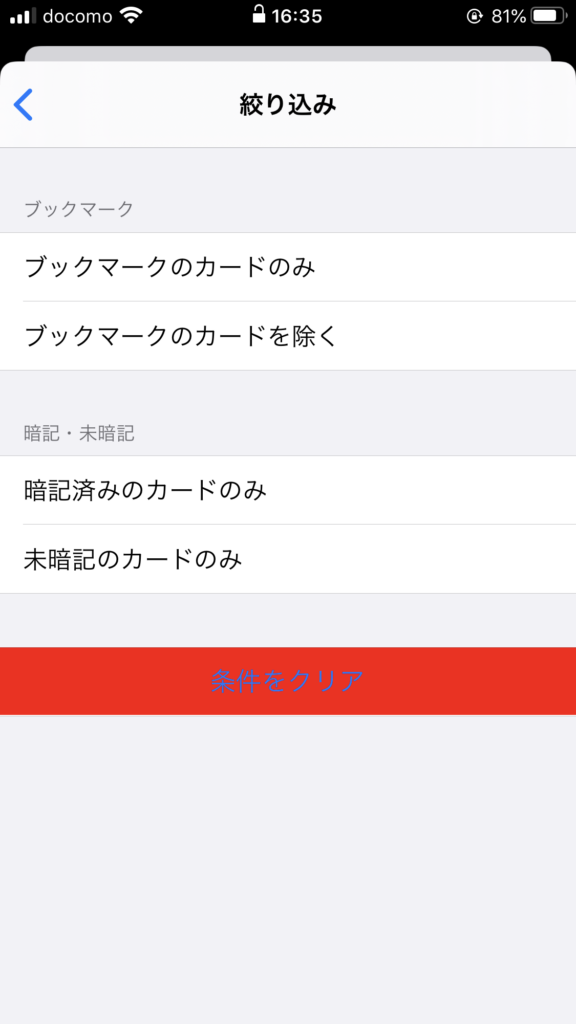
簡単な話ですが、frameのwidthをself.view.frame.widthにしましょう。
これで横いっぱいに広げることができます。
let btn = UIButton(frame: CGRect(x: 0, y: 0, width: self.view.frame.width, height: cell.frame.height))
おまけ
調べていたらaccessoryVewに任意のコントローラを簡単に配置する方法があったのでおまけに載せておきます。
UIButtonの場合frameでサイズをしておく必要があります。
また、セルへの配置の仕方accessoryViewプロパティへの代入になります。
let btn = UIButton(frame: CGRect(x: 0, y: 0, width: 100, height: cell.frame.height))
btn.setTitle("条件をクリア", for: .normal)
btn.backgroundColor = .red
btn.setTitleColor(.systemBlue, for: .normal)
cell.accessoryView = btn
まとめ
直接セルにコードで追加するか、カスタムビューを作成して追加するべきか悩むところですが、簡単に追加できるのでいいですね。

コメント