はじめに
前回からの続きでSwiftUIのチュートリアル入門になります。
もと記事サイト

Building lists and navigation | Apple Developer Documentation
With the basic landmark detail view set up, you need to provide a way for users to see the full list of landmarks, and t...
Step0
今回は、前回勉強したリスト表示にナビゲーションを付けて、一覧画面から詳細画面への画面遷移ができるようにします。
アプリケーション作成していると必ず使用する、よくあるパターンですね。
Step1
新規でSwiftUIテンプレートからLandmarkDetail.swiftを作成します。
import SwiftUI
struct LandmarkDetail: View {
var body: some View {
Text("Hello, World!")
}
}
struct LandmarkDetail_Previews: PreviewProvider {
static var previews: some View {
LandmarkDetail()
}
}Step2
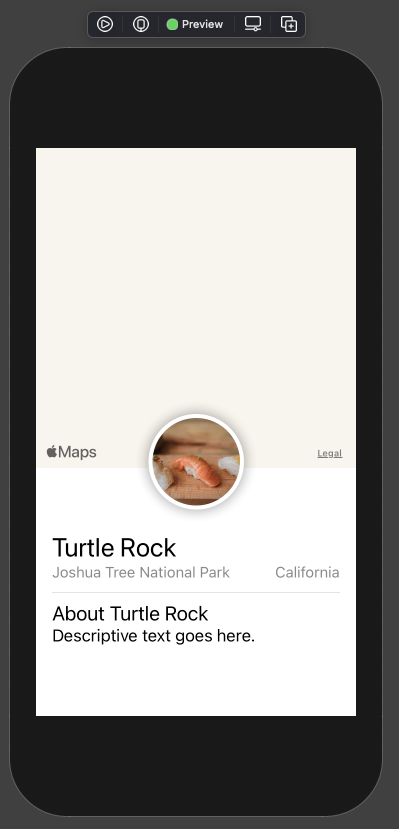
前回までに作成したContentView.swiftの中身(VStack部分)をコピーして貼り付けます。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
MapView()
.ignoresSafeArea(edges: .top)
.frame(height: 300)
CircleImage()
.offset(y: -60)
.padding(.bottom, -60)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
.font(.subheadline)
.foregroundColor(.secondary)
Divider()
Text("About Turtle Rock")
.font(.title2)
Text("Descriptive text goes here.")
}
.padding()
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Step3
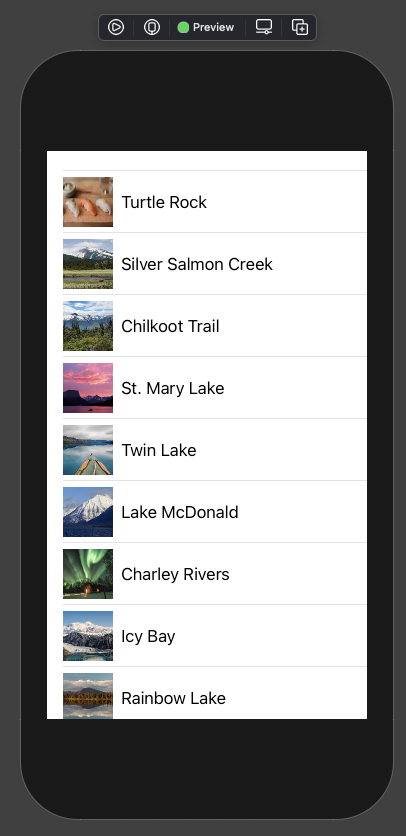
ContentView.swiftの中身をLandmarkListに変更します。
import SwiftUI
struct ContentView: View {
var body: some View {
LandmarkList()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}前回作成したリストがそのまま表示されましたね。

Step4
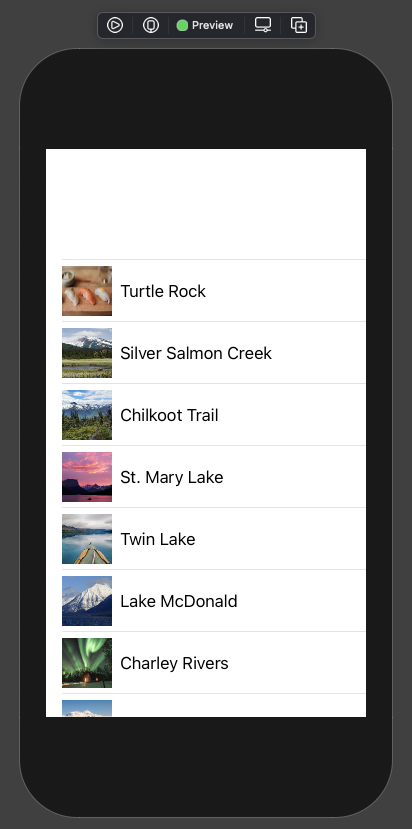
前回作成したLandmarkList.swiftのリスト表示部分を、NavigationViewで囲みます。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
LandmarkRow(landmark: landmark)
}
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}ヘッダー部分に余白ができましたね

Step5
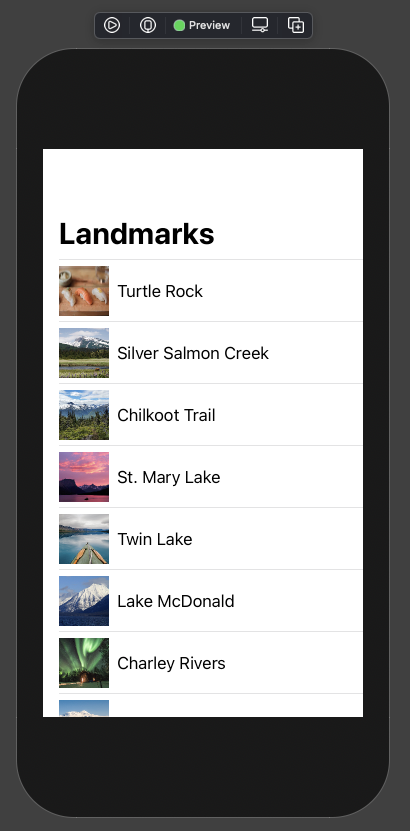
navigationTitleを使ってナビゲーションにタイトルを表示します。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
LandmarkRow(landmark: landmark)
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}
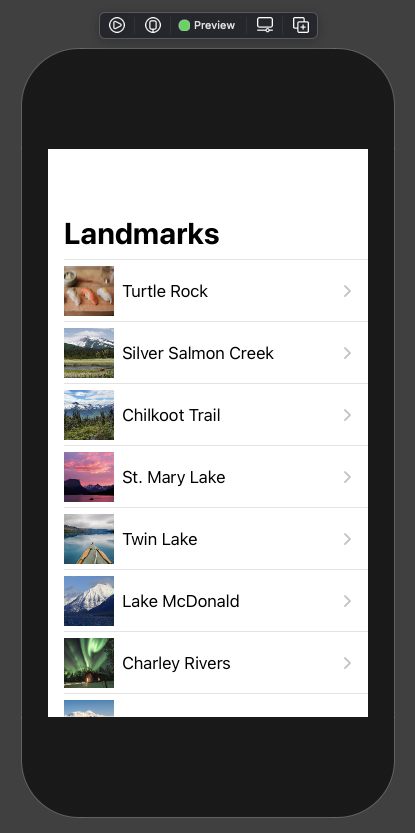
Step6
List内のLandmarkRowをNavigationLinkで囲みます。
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarks) { landmark in
NavigationLink(destination: LandmarkDetail()) {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}遷移できることを示す矢印のアクセサリーが表示されました。

Step7
プレビュー画面のライブモードボタンを押すと、リアルタイムでセルを押した際の画面遷移が確認できます。

まとめ
とても簡単にナビゲーションを使った画面遷移が実装できましたね。
今回はどのセルを押しても同じ詳細画面へ遷移しているので、次回は個別の詳細画面へ遷移できるようにしていきます。





コメント